안녕하세요. 로파이입니다.
이번 포스팅은 티스토리 썸네일 대표 이미지 설정하는 방법에 대해서 알아보겠습니다.
1. 썸네일 대표 이미지란?
먼저 썸네일 대표 이미지가 무엇인지부터 알아보겠습니다.
티스토리 블로그에 포스팅을 작성하면 아래 사진처럼 포스팅마다 제목, 내용 그리고 이미지를 보여줍니다.
여기서 이미지는 해당 포스팅을 대표하는 이미지로 '썸네일 대표 이미지'라고 부릅니다.
간단하게 썸네일이라고만 부르기도 하는데, 보통은 포스팅에서 제일 먼저 나오는 이미지를 자동으로 보여줍니다.
자동으로 가져오다 보니 아래 사진처럼 썸네일이 양옆으로 잘리는 현상이 나타나거나 해당 포스팅을 대표하는 그림이 설정되지 않기도 합니다.

2. 썸네일 대표 이미지를 설정하자!
썸네일 대표 이미지를 설정하는 방법은 Case 별로 2가지가 있습니다.
1) 본문에 대표할 이미지가 있는 경우
먼저 본문에 대표할 이미지가 있으면 매우 간단하게 설정할 수 있습니다.
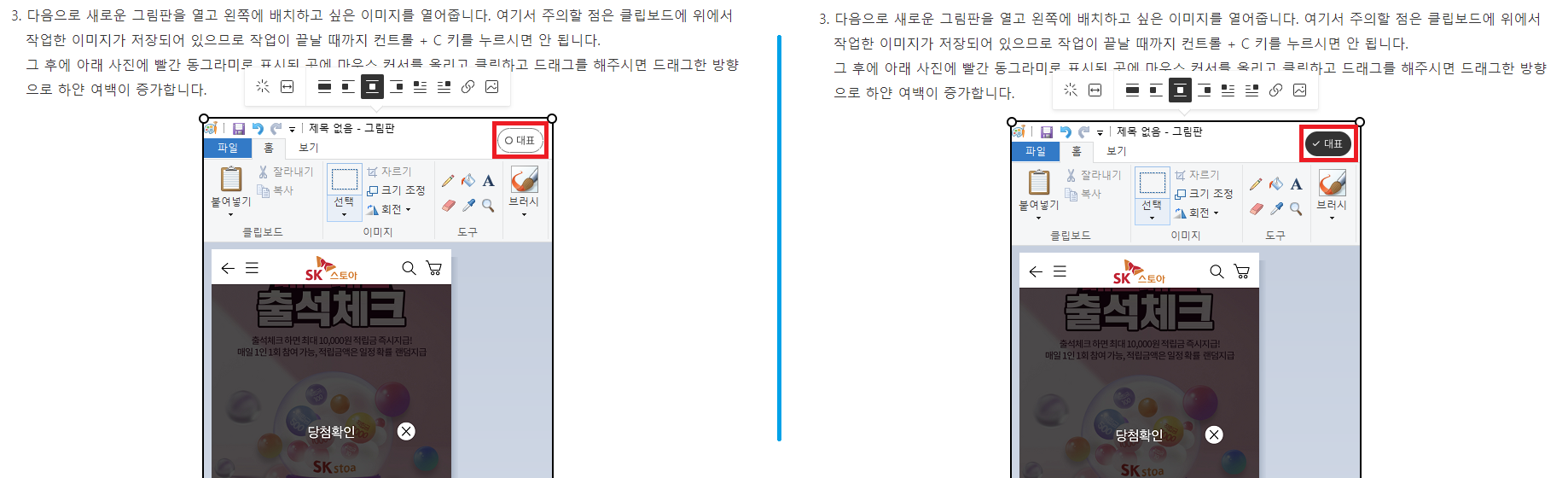
원하는 이미지를 클릭하면 우측 상단에 'O 대표'라고 되어 있는 부분을 클릭해서 설정해주면 끝납니다.

대표를 설정해주고 나서 포스팅 작성 완료를 누르면 아래와 같이 대표 이미지가 변경된 것을 확인할 수 있습니다.
(좌측이 변경 전, 우측이 변경 후)


2) 대표 이미지를 별도로 설정하는 경우
본문에 대표 이미지가 없고 별도로 이미지 파일을 가지고 있다면 포스팅 작성이 끝나고 발행 전에 수정할 수 있습니다.
아래 사진처럼 발행 화면 우측에 있는 사진에 마이너스(-) 표시가 있는데, 이 부분을 클릭하면 사진이 삭제됩니다.
이 상태에서 대표 이미지 추가 버튼을 클릭해 줍니다.

그러면 아래 좌측처럼 창이 뜨면 원하는 이미지를 선택하고 열어주면 대표 이미지가 변경된 것을 확인할 수 있습니다.

발행을 누르면 썸네일 대표 이미지가 변경된 것을 확인할 수 있습니다.

3. 마무리
지금까지 썸네일 대표 이미지를 설정하는 방법에 대해서 알아봤습니다.
아마 포스팅을 보면서 한 가지 이상한 점을 발견했을 겁니다.
내가 원하는 대표 이미지를 설정했는데, 왜 이미지가 잘려서 나오는지 의아해하셨을 것 같습니다.
이 부분을 바로 잡기 위해서는 추가 작업이 필요한데, 본 포스팅에서 언급하면 분량이 너무 길어지므로 다른 포스팅에서 다루도록 하겠습니다.
'Blog' 카테고리의 다른 글
| #5 티스토리 블로그 내 글 복사 방지 및 드래그 금지하는 방법 (0) | 2022.01.18 |
|---|---|
| #3 티스토리 블로그를 네이버 검색에 노출되도록 설정하는 방법 (0) | 2022.01.12 |
| #2 티스토리 블로그를 구글 검색에 노출되도록 설정하는 방법 (0) | 2022.01.10 |
| #1 티스토리 블로그 만들기 (Ver. 2022) (0) | 2022.01.02 |




댓글